What is a HTML
HyperText Markup Language, or HTML, is a language that allows the creation of websites viewable by anyone connected to the internet. According to a survey, over 55% of respondents stated they used HTML.
Moreover, learning HTML is usually the first step in any web developer’s journey. An average web developer earns $61,718 annually, with top developers crossing the $103,000 mark.
HyperText is the way to go online by clicking on a text called hyperlinks that will take one to the next page.
Key Takeaways
- The basic code consists of a doctype declaration, HTML tag, head tag, title tag, and body tag.
- It can run on any OS, such as Windows, Mac, and Linux, and any browser, such as Google Chrome, Mozilla Firefox, and Safari.
- It also has various applications, such as creating personal blogs, detail tables, registration forms, landing pages, newsletters, and online portfolios.
- The advantages are that it is an open standard, easy to learn, beginner-friendly with excellent community support, and search engine friendly.
- The disadvantages include poor security, lack of design flexibility, inconsistent output on various browsers, and limited functionality.
Subsets of HTML
1. XHTML (Extensible Hypertext Markup Language)
- XHTML is an XML-based markup language, which means it adheres to strict syntax and semantic rules.
- XHTML was a successor to HTML 4, aiming to make the language more modular and extensible.
- XHTML documents must be well-formed and valid, making them more difficult to create and more consistent and accessible to a wider range of devices.
2. SGML (Standard Generalized Markup Language)
- SGML is a metalanguage used for defining markup languages, including HTML.
- SGML provides a standard syntax for describing the structure and content of a document, making it useful for exchanging information between different systems.
- SGML is a complex and powerful system, but its syntax and complexity have made it less widely used than simpler markup languages like HTML.
3. DHTML (Dynamic HTML)
- DHTML refers to using HTML, CSS, and JavaScript to create dynamic, interactive web pages.
- DHTML allows for manipulating a web page’s content, layout, and behavior in response to user actions without requiring a page refresh.
- DHTML is widely used for creating dynamic effects, such as drop-down menus, tooltips, and slide shows.
- It can also create simple animations and games.
4. TTML2 (Timed Text Markup Language 2)
- TTML2 is a markup language used for representing timed text content, such as captions and subtitles, in a standardized way.
- TTML2 provides a comprehensive set of features for formatting and styling timed text, including support for multiple languages and font styles.
- TTML2 is an important tool for ensuring the accessibility of multimedia content for deaf and hard-of-hearing users and for improving the usability of video content for all users.
HTML Template
Every HTML page has a basic template. It consists of the following sections:
Document Type Declaration: The first line of an HTML document is the doctype or document type declaration, which defines the version of HTML used.
Syntax:
<!DOCTYPE html>Element: The element is the root element of an HTML document, containing all other elements.
Syntax:
<html>...</html>Head Element: The head element contains information about the document, such as the title, metadata, and links to external resources such as stylesheets.
Syntax:
<head>...</head>Title Element: The title element defines the document’s title, which shows in the browser’s title bar.
Syntax:
<title>Name of Web Page</title>Body Element: The body element contains the main content of the document, including text, images, and other media.
Syntax:
<body>...</body>Apart from these basic tags, several other elements can help add content to create a great website. These are-
Headings: Headings (H1, H2, H3, etc.) help to structure the content and provide a hierarchy of information.
Syntax:
<h1>Main Heading</h1>Paragraphs: Paragraphs (<p>) assist in defining blocks of text.
Syntax:
<p>Hello World</p>Links: Links (<a>) allow users to navigate to other web pages or to other resources.
Syntax:
<a href="https://www.EDUCBA.com">Link to EDUCBA website</a>Images: Images (<img>) can provide visual content in a document.
Syntax:
<img src="image.jpg" alt="Image Description">Code:
<!DOCTYPE html>
<html>
<head>
<title>EDUCBA’s Page</title>
</head>
<body>
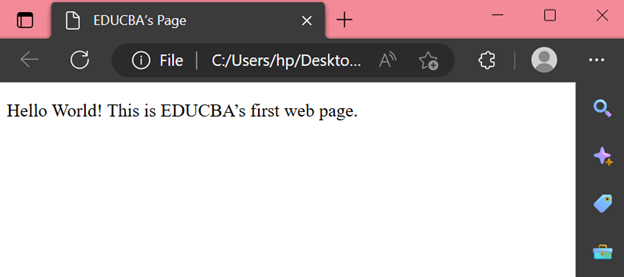
<p> Hello World! This is EDUCBA’s first web page. </p>
</body>
</html>Output:
How to Create an HTML Table?
There are specific table tags to create a table – mainly, <table>, <th>, <tr>, and <td>.
Pre-requisites for HTML Table
For an absolute beginner, it is essential to know what the different table tags do before writing a basic code.
- <table>: Defines a table
- <tr>: Defines a table row
- <th>: Defines a table header cell
- <td>: Defines a table data cell
Student Details Table
John has to create a webpage showing the names of students in a class along with their marks in mathematics and science. He draws the following table.
| Name | Mathematics | Science |
| Mary | 78 | 92 |
| Susan | 98 | 84 |
| Amy | 63 | 79 |
Now, John wants to write the code to transform this table into an HTML table on a webpage. The steps-
Step #1: Open an HTML code editor. This tutorial demonstrates how to write code in Visual Studio Code. If the PC doesn’t have VS Code, one can download it here.
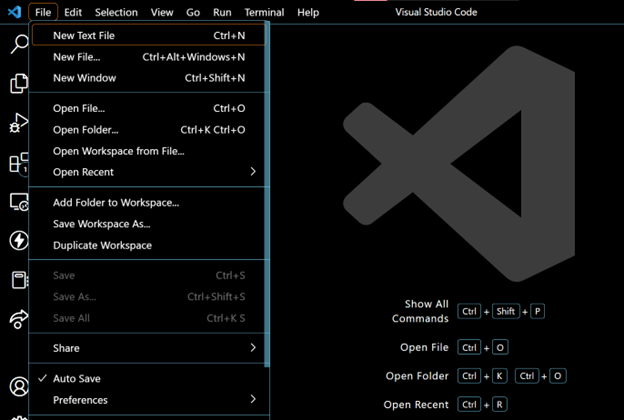
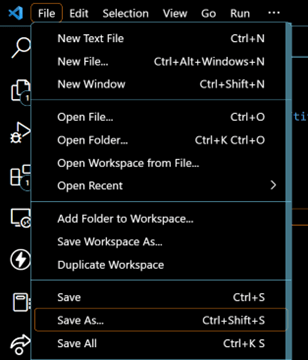
Step #2: Select File > New Text File.
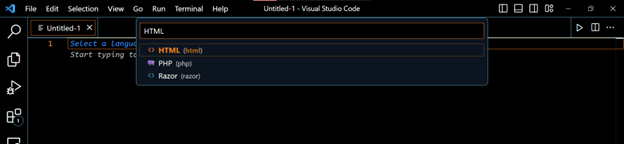
Step #3: Click on “Select a language” and then type HTML in the text box. Choose the HTML option to create a new HTML file.
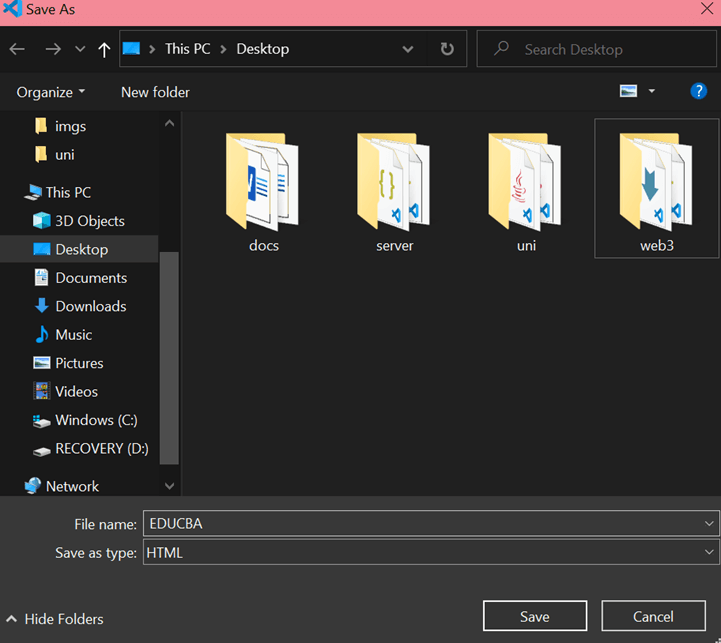
Step #4: Again, go to File > Save As and save the file with the filename.html format.
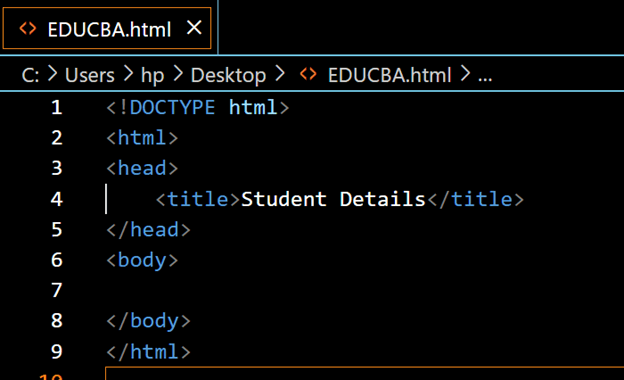
Step #5: Add the basic code, i.e., HTML template of doctype declaration, HTML tag, head tag, title tag, and body tag, as shown below. Set the title as Student Details.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Student Details</title>
</head>
<body>
</body>
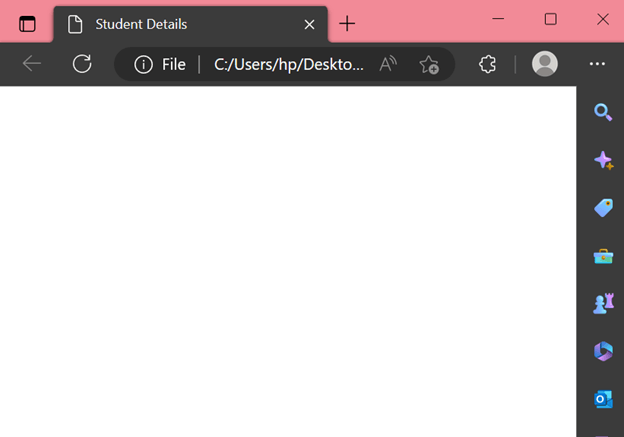
</html>Output:
Opening the file should show the following blank web page. Note the title in the browser tab has changed to “Student Details.”
Step #6: Now, define the table using the <table> tag inside the body tag. Define the first row using the <tr> tag, and add 3 headings cells – Name, Mathematics, and Science, using the <th> tag. Don’t forget to close the tags with a corresponding closing tag.
Code:
<table>
<tr>
<th>Name</th>
<th>Mathematics</th>
<th>Science</th>
</tr>
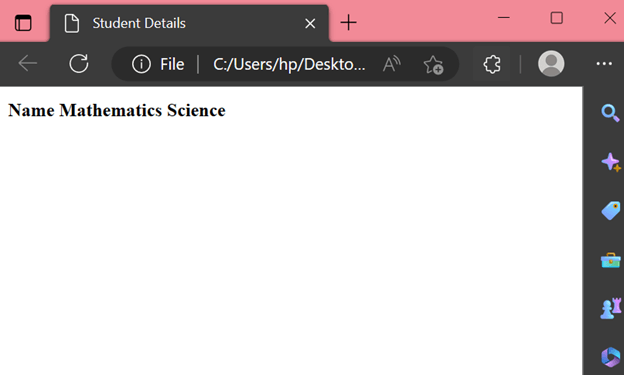
</table>Save the file and refresh the webpage to see the updated output:
Step #7: Add the student details by defining a row for each student using <tr> tag, and adding the data in each cell using <td> tag. Close the table with the </table> tag.
Code:
<tr>
<td>Mary</td>
<td>78</td>
<td>92</td>
</tr>
<tr>
<td>Susan</td>
<td>98</td>
<td>84</td>
</tr>
<tr>
<td>Amy</td>
<td>63</td>
<td>79</td>
</tr>Once again, save and refresh the webpage to see the final output:
Code:
<!DOCTYPE html>
<html>
<head>
<title>Student Details</title>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>Mathematics</th>
<th>Science</th>
</tr>
<tr>
<td>Mary</td>
<td>78</td>
<td>92</td>
</tr>
<tr>
<td>Susan</td>
<td>98</td>
<td>84</td>
</tr>
<tr>
<td>Amy</td>
<td>63</td>
<td>79</td>
</tr>
</table>
</body>
</html>Applications of HTML
| Application | How Does HTML Help? |
| Web pages | To create web pages, provide the structure and content for displaying information in a web browser.
|
| E-commerce | To create online stores, product catalogs, and shopping carts, allowing customers to purchase products and services online.
|
| Landing pages | To develop compelling landing pages for websites that capture a visitor’s attention and encourage them to take a specific action.
|
| Newsletters | It allows the creation of interactive and visually appealing newsletters, such as corporate newsletters, that deliver to subscribers via email.
|
| Online portfolios | To create online portfolios for artists, photographers, and other creatives, showcasing their work and skills to potential clients and employers.
|
| Blogs | One can create blogs, which are personal websites that provide a platform for writing and publishing articles and other content. |
| Documentation | It helps to create documentation and help files, providing information and guidance to users of the software and other products.
|
| Advertisements | It can help make advertisements embedded on websites and social media platforms, promoting products and services to a wide audience.
|
| Forms | To create a form, one can use <form> elements.
|
Advantages and Disadvantages
| Pros | Cons |
| Open Standard: It is free of cost and readily available. | Limited Functionality: It cannot perform complex tasks like calculations or data storage. |
| Easy to Learn: HTML tags are basic and in a readable format, enclosed in angle brackets. It’s easy to learn and use, even for non-programmers. | Poor Security: It is vulnerable to security threats such as cross-site scripting (XSS) and SQL injection. |
| Search Engine Friendly: Search engines can easily crawl and index the content of the pages. | Inconsistent Browsers: Different browsers render HTML differently, leading to an inconsistent display of web pages on different browsers. |
| Community Support: It has large community support and many online resources available for learning and troubleshooting. | Poor Design Flexibility: It provides limited design options and creates static websites, making it difficult to create visually appealing dynamic websites without integrating CSS and JavaScript. |
Final Thoughts
In conclusion, Hypertext Markup Language is a cornerstone of the World Wide Web. It provides a standardized way of defining the structure and content of a web page using a combination of tags and attributes. With HTML, one can create simple text-based web pages or complex, multimedia-rich applications. It is easy to learn and widely used, making it an essential skill for anyone interested in web development.
FAQs
Q1. How to convert an HTML to PDF?
Answer: To convert, use a library or online service that supports HTML to PDF conversion.
Q2. How to add an image in HTML?
Answer: To add an image, use the <img> tag with the src attribute pointing to the image file’s URL or local path. Example:
<img src="image.jpg" alt="Alt text">Q3. Is HTML a programming language? What is the HTML used for?
Answer: Hypertext Markup Language is not a programming language, it is a markup language used for creating web pages and other information displayed in a web browser. HTML defines the structure and content of a web page using a set of markup tags.
Q4. How to add a video in HTML?
Answer: To add a video, use the <video> tag with the src attribute pointing to the video file’s URL or local path. Example:
<video src="video.mp4"></video>One can also add controls to play, pause, and adjust volume with the controls attribute:
<video src="video.mp4" controls></video>Q5. Is HTML case-sensitive?
Answer: No, elements are not case-sensitive. However, as best practice, it’s good to follow the same casing in all tags or elements to improve code readability.
Q6. How many tags are in HTML?
Answer: There are over 140 tags specified in the HTML5 standard, but some of them have become obsolete and are not widely used. Commonly used tags include headings, paragraphs, links, images, lists, tables, forms, and multimedia elements like audio and video.
Q7. What is HTML doctype?
Answer: The first line of a document is the doctype or document type declaration, which defines the version of the HTML used. Example:
<!DOCTYPE html>Q8. What is an HTML header?
Answer: The HTML <header> tag defines a header section in a document. This section typically contains information such as the page title, logo, and navigation menu. The header section is usually displayed at the top of the page, and its content is typically shared across multiple pages of a website. The header tag helps to define the structure and hierarchy of a web page and makes it easier to create a consistent look and feel across multiple pages.
Recommended Articles
This article is an EDUCBA introduction to what is HTML. You can view EDUCBA’s recommended articles for more information on this topic: